Flow
Congratulations on reaching here! Let's enummerate the steps we will take for building the application together.
- Chat Screen - Here we will make use of Flutter's
showBottomModalSheet()to create a Bottom Sheet which we will call as Chat Meeting. - Chat Meeting - Now we will write the code for what happens when the instant meeting and scheduled meeting buttons are clicked.
- Schedule Meeting - We will work on the
onPressedfunction of this page, and add data to the DB. - Common Chat Widgets - We will work on showing the different content types (text messages, meeting links, etc.) on the chat window.
- Meeting Web View - We will finally end this by working on a webview, which helps the user join the meeting and explore various features. We will also talk about the plugin jitsi_meet, and it's use case.
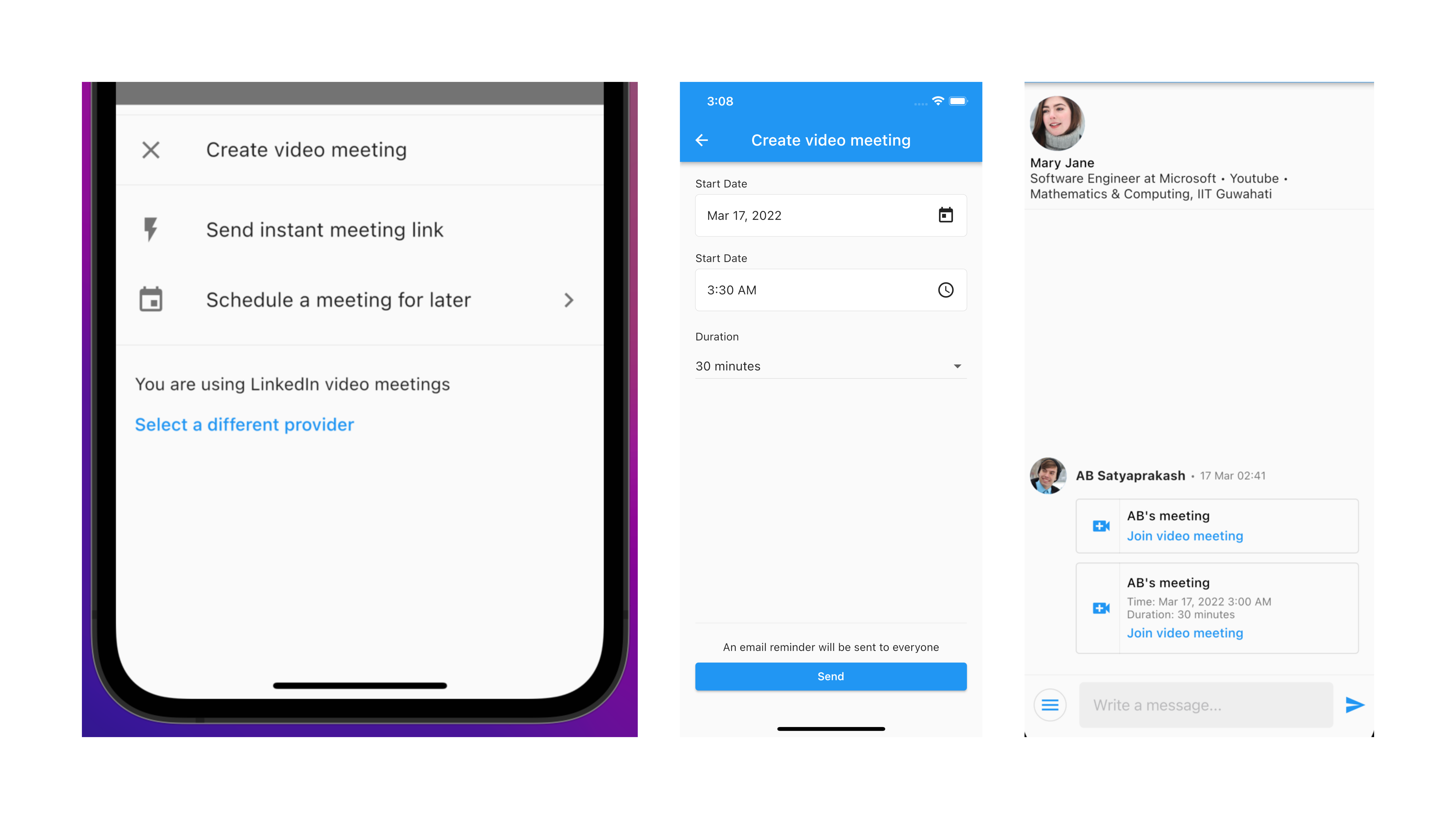
 An image showing various sections of the application that we will build together.
An image showing various sections of the application that we will build together.